Title Text:What if what *I* see as blue, *you* see as a slightly different blue because you’re using Chrome instead of Firefox and despite a decade of messing with profiles we STILL can’t get this right somehow.<
Origin:https://xkcd.com/1882/
https://www.explainxkcd.com/wiki/index.php/1882:_Color_Models
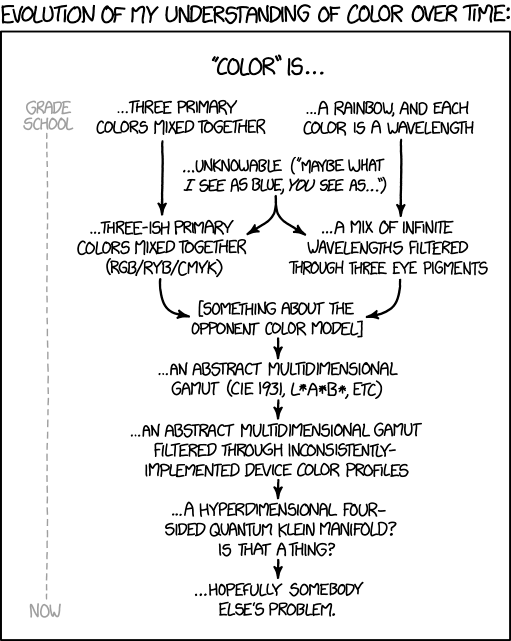
兰德尔正在描述他对颜色的理解程度是如何因年龄而变化的。该图表以两条理解颜色的轨迹开始。
在小学阶段,他了解了原色和非常简单的颜色模型,如左侧轨道所示。混色的颜色固体,如绘画(或手指画可能是最早的颜色混合曝光),对孩子来说是直观的。这个过程是减法的,你混合的颜色越多,你就越黑,越接近黑色。当光从纯色反射并且变成眼睛可以看到的不同波长的光时,眼睛看到颜色。然而,在这个层面,事物只是“看起来”像不同的颜色,而不理解光的作用。左轨道第二点中提到的颜色模型是加性模型RGB(红 – 绿 – 蓝)和减法模型RYB(红 – 黄 – 蓝)和CMYK(青 – 品红 – 黄 – 键,用于颜色打印)。
正确的轨道是关于彩色光的混合,如在棱镜和光波中,混合颜色是加性的,你越混合打火机,越接近你得到的白色。但是,这并没有真正理解光线从表面反弹,并且仅限于理解不同颜色的光以及它们如何混合。小学第一次曝光通常是通过棱镜将白光照射到不同的可见颜色中。
同时,在哲学上,颜色是不可知的,因为不可能说每个人是否都有相同的颜色质量。例如。 “也许我看到的是蓝色,你看到我的紫色想法,但我们都称之为蓝色,因为我们已经提醒要知道这种颜色是蓝色的吗?”
对手的颜色模型通过考虑在不同波长的光被眼睛中的不同杆和锥体吸收之后如何处理来自杆和锥体的信号来连接这两个模型。
“复杂的多维色域”提到了另外两个模型:CIE 1931和L * a * b *。这些是基于对手颜色模型的更详细的模型,它精确地定义了特定颜色如何映射到我们眼睛看到的不同通道。
然而,了解眼睛如何看到颜色仍然是不够的,因为并非每个设备都能显示您的眼睛可以看到的所有颜色。您的笔记本电脑可能具有与手机不同的色域,当您打印页面时,您可能会看到另一种颜色。为了解决这个问题,Web浏览器使用“颜色配置文件”,以便可以使用它使用的颜色空间标记图像,并且浏览器可以适当地处理它。不幸的是,浏览器执行此操作不一致且不太好。
使问题进一步复杂化的是,表面上相同的设备可能会以不同的方式显示颜色(取决于它们的调整方式,设备之间的差异,设备的老化以及观看环境)。存在设备和软件以试图匹配系统以一致地再现颜色,但是大多数系统不是以这种方式设置的,颜色校正可能是复杂的,并且必须经常重新调整校正。
“超维四边量子克莱因流形”是一个笑话,也可能是克莱因蓝色的双关语。 Klein瓶子描述了Klein歧管,其中瓶子最初是一个表面(德语单词Fl ie che表面和Flasche瓶子的混合)。它是一个二维流形,或者只是一个具有一些特殊特征的表面。兰德尔在这里将一个“抽象的多维色域”投射到一个更复杂的表面上,大概是为了消除由于先前尝试消除色彩渲染中的错误而导致的色彩渲染错误。必须将Klein瓶投射到4维(4-D)空间中才能使其工作,否则它将与自身相交。
“量子”可以是量子色动力学中“颜色”电荷的参考。
最终看起来兰德尔已经放弃,意识到颜色非常困难,希望其他人能够处理描述,理解和使用颜色概念的困难。
标题文字扩展了这个笑话,暗示卡通中“不可知”答案的原因是每个人的浏览器显示的颜色略有不同。尽管颜色模型的复杂性和彻底性,但这种通用软件无法做到正确。